どうも、まみれいむです。
突然起きたら、風邪を引きましたが、一応元気です・・・
あらすじ
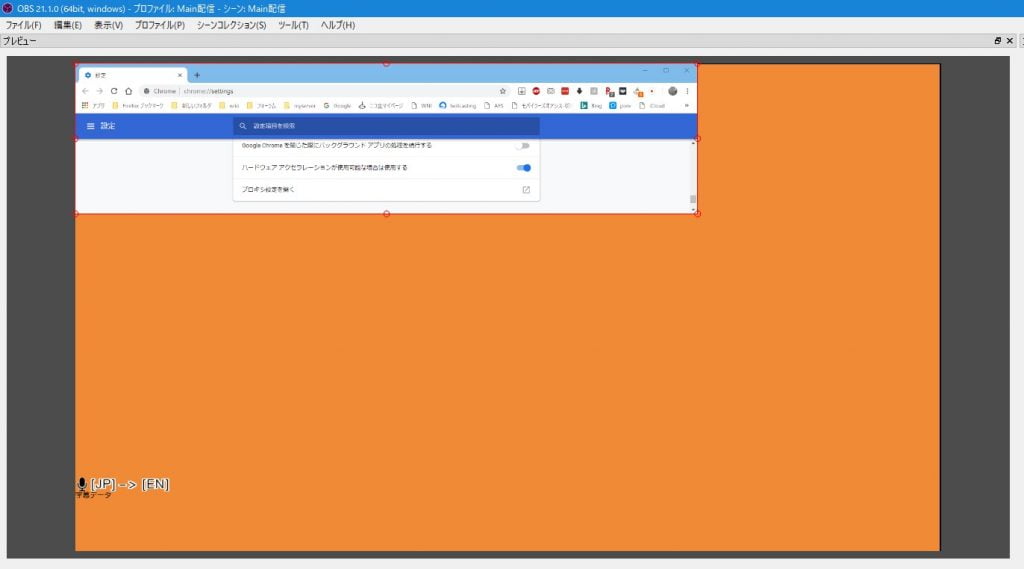
OBSで取り込む場合、普通の手段では「ハードウェアアクセラレーション」をOffにするという方法が一般的ですが、それだとCPUにかかる負荷が激しい為、やりたくないものです。
しかし、先日とある人がこのような事を言っておりました。
chrome HWアクセラレーションオン状態でも、この起動オプションつけたらOBSでウィンドキャプチャできるようですな。帰ってからいろいろ試してみよう。
— sumsidex (@sumsidex) 2018年12月5日
–use-angle=gl
あと、chromeのプロパティからwin7互換にしてもいけるとか。
この情報を元にショートカットファイルに追加した所、ちゃんとキャプチャーされるようになりました

検証
この引数を元に以下の持ってるブラウザで検証してみました。
- Google Chrome (当記事はChromeで統一)
- Firefox
- Opera
- Microsoft Edge
Chrome・Operaは引数を追加するところで、OBSによるウインドウキャプチャーが可能になりました。
Firefoxは元々出来てるのか設定のせいか不明ですが、引数追加する前からウインドウキャプチャーが可能だった。
Microsoft Edgeは、まずショートカットすら探せなかったよ・・・
導入方法
導入方法は簡単で「–use-angle=gl」追加するだけですが、ショートカットの場所が怪しいので、それも含めて紹介します。
- 変更するブラウザをすべて終了させる(これしないと反映されません)
- ショートカットファイルが置いてある場所を探す
タスクバーの場合は「%APPDATA%\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar」でタスクバーのショートカットが開けます。
スタートメニュー「C:\ProgramData\Microsoft\Windows\Start Menu\Programs」 - 「ショートカット」タブをクリック
- リンク先の中に「–use-angle=gl」を追加する(画像のような感じ)

メリットとしては、グラフィックボードを付けてる場合は、起動が早い感覚がします。
 Copyright secured by Digiprove © 2019
Copyright secured by Digiprove © 2019

コメント